Tworzenie podstawowej wizualizacji HMI. Kurs programowania w Codesys odc. 6
Z tego artykułu dowiesz się:
- jak stworzyć podstawową wizualizację w oprogramowaniu Codesys,
- jak korzystać z najbardziej popularnych funkcji wizualizacji,
- jak uruchomić wizualizację na przeglądarce internetowej.
Zapraszamy na kolejny odcinek kursu programowania w Codesys od podstaw. Tym razem skupimy się na tworzeniu wizualizacji w środowisku Codesys. Jak pewnie wiesz, oprogramowanie Codesys pozwala na tworzenie aplikacji sterującej oraz aplikacji wizualizacyjnej w jednym projekcie, ponieważ korzystasz z jednej, centralnej bazy zmiennych.
Kurs programowania w Codesys
Część I – Podstawowe funkcjonalności środowiska Codesys
- 1. Pierwsze kroki w Codesys. Jak stworzyć program? | Kurs programowania w Codesys odc. 1
- 2. Pierwsze podłączenie i przygotowanie Codesys do pracy ze sterownikiem PLC | Kurs programowania w Codesys odc. 2
- 3. Język drabinkowy (LD) | Kurs programowania w Codesys odc. 3
- 4. Typy danych w Codesys, rodzaje zmiennych, sposoby ich tworzenia | Kurs programowania w Codesys odc. 4
- 5. Język schematów blokowych (FBD) | Kurs programowania w Codesys odc. 5
- 6. Tworzenie podstawowej wizualizacji HMI | Kurs programowania w Codesys odc. 6
- 7. Język strukturalny (ST) | Kurs programowania w Codesys odc. 7
- 8. Diagnostyka w Codesys – jak sprawdzać działanie oprogramowania i sterownika? | Kurs programowania w Codesys odc. 8
- 9. Język bloków funkcyjnych (CFC) | Kurs programowania w Codesys odc. 9
- 10. Funkcja, blok funkcyjny, program – zmodyfikuj program w Codesys dla lepszej funkcjonalności | Kurs programowania w Codesys odc. 10
Część II – Zaawansowane funkcje i możliwości środowiska Codesys
- 11. Komunikacja EtherCAT – konfiguracja i przykładowa aplikacja | Kurs programowania w Codesys odc. 11
- 12. Softmotion – synchronizacja serwonapędów przy pomocy sterownika PLC| Kurs programowania w Codesys odc. 12
- 13. Komunikacja Modbus RTU i TCP/IP – jak skonfigurować najpopularniejszy protokół komunikacyjny w Codesys? | Kurs programowania w Codesys odc. 13
- 14. Tworzenie projektów w Codesys ze sterownikami bezpieczeństwa Safety | Kurs programowania w Codesys odc. 14
- 15. Konfiguracja maszyny CNC z wykorzystaniem sterownika PLC – obsługa G-Code | Kurs programowania w Codesys odc. 15
- 16. Integracja sterownika PLC z systemem SCADA w Codesys| Kurs programowania w Codesys odc. 16
- 17. Połączenie i skomunikowanie sterownika PLC z robotem Kawasaki w Codesys| Kurs programowania w Codesys odc. 17
Dodatkowe materiały i lekcje dla kursantów:
Jest to bardzo wygodne rozwiązanie, które radykalnie przyspiesza proces integracji maszyny/procesu, ponieważ nie wymaga konfiguracji komunikacji na linii sterownik PLC – HMI.
Dodatkowym plusem takiego rozwiązania jest fakt, że zarówno aplikacja sterująca, jak i wizualizacja zapisane są w pamięci sterownika PLC. Jaką niesie to korzyść? Przykładowo, korzystając z sterownika Astraada One w maszynie, możesz zrezygnować z użycia panelu/terminalu HMI. Dlaczego? Ponieważ zapisana w jego pamięci wizualizacja może zostać uruchomiona poprzez dowolną przeglądarkę webową, a więc na komputerze, smartfonie czy tablecie. Brzmi ciekawie, prawda?
Przygotowania do tworzenia wizualizacji HMI w Codesys
Wizualizacja HMI w Codesys to kolokwialnie mówiąc „temat-rzeka”. Wynika to z faktu, że Codesys oferuje sporą gamę narzędzi i możliwości, tak więc przy tworzeniu wizualizacji ogranicza Cię głównie wyobraźnia.
W tym odcinku zaczniesz od podstaw:
- stworzysz wizualizację HMI, która będzie składać się z dwóch ekranów – powitalnego oraz operatorskiego; w ekranie operatorskim umieścisz trochę tekstu wstępu i przyciski umożliwiające nawigację po wizualizacji,
- w oknie operatorskim umieścisz wykres zmiany zmiennej, a także niewielki system monitorowania i reagowania na zmiany tej zmiennej z komunikatem ostrzegającym przed przekroczeniem stanu krytycznego.
Tak więc do pracy! Pracę rozpocznij od przygotowania programu. Będziesz potrzebować zmiennej, która zmienia swój stan cyklicznie w pętli – licznika zliczającego ilość tych zmian, którego reset wyzwalany jest z opóźnieniem 4 sekund.
Dodatkowo przyda się zmienna, która poinformuje Cię o przekroczeniu krytycznego stanu. Stanem krytycznym będzie 5 cykli zmian. Program możesz przygotować samodzielnie, na podstawie naszych poprzednich odcinków lub skorzystać z gotowej podpowiedzi, którą umieszczamy tuż poniżej ;)
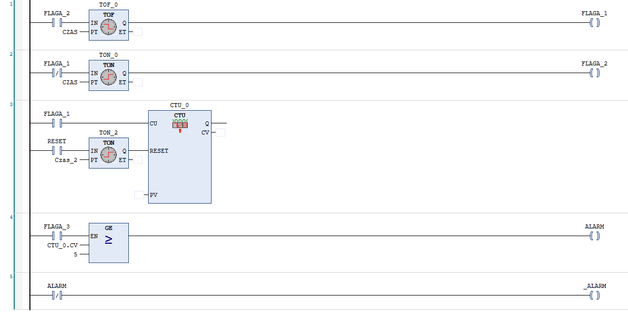
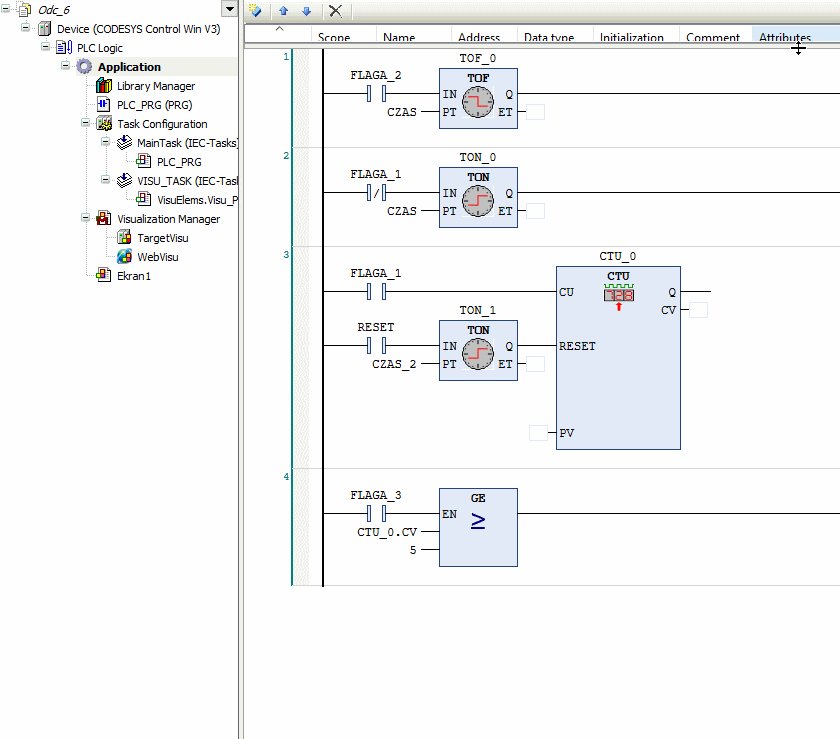
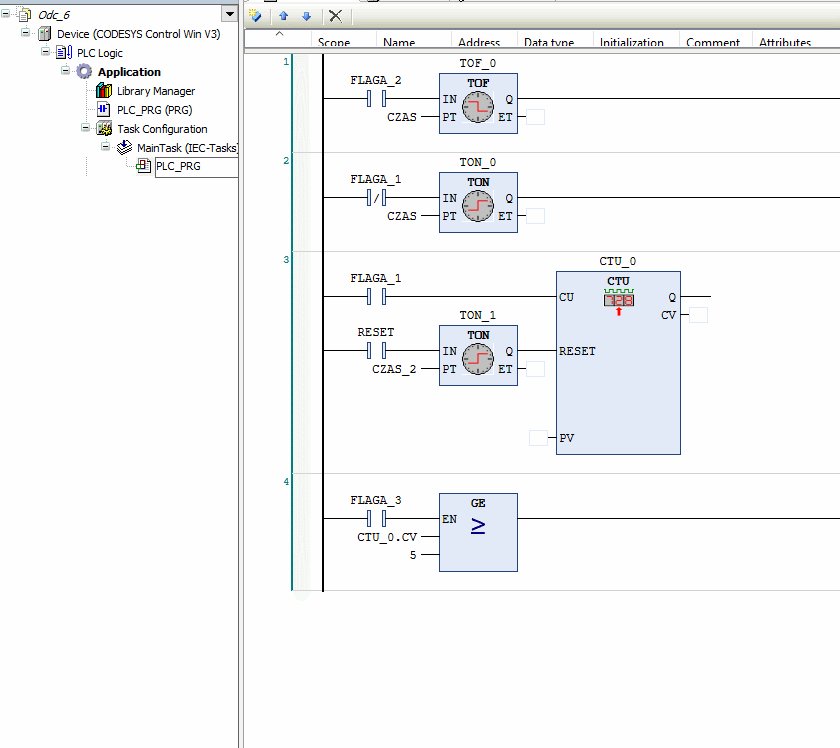
Jak działa nasza podpowiedź? Zmienna FLAGA_1 ulega cyklicznym zmianom stanu z 0 na 1 co 2 sekundy. Następnie licznik CTU_0 zlicza wszystkie stany wysokie zmiennej FLAGA_1. Licznik został opatrzony przyciskiem RESET, który jest dodatkowo opóźniony o 4 sekundy poprzez timer TON.
Ostatnim elementem programu jest blok funkcyjny GE, który monitoruje stan licznika CTU_0 i jeżeli przekroczy on 10, to wystawi zmienną ALARM w stan wysoki. W programie jest też ostatnia gałąź, która neguje sygnał ALARM – dlaczego? Odpowiedź poznasz w dalszej części. Zmienna FLAGA_3 jest stale włączona w stan wysoki.
Jak dodać wizualizację HMI do projektu w Codesys?
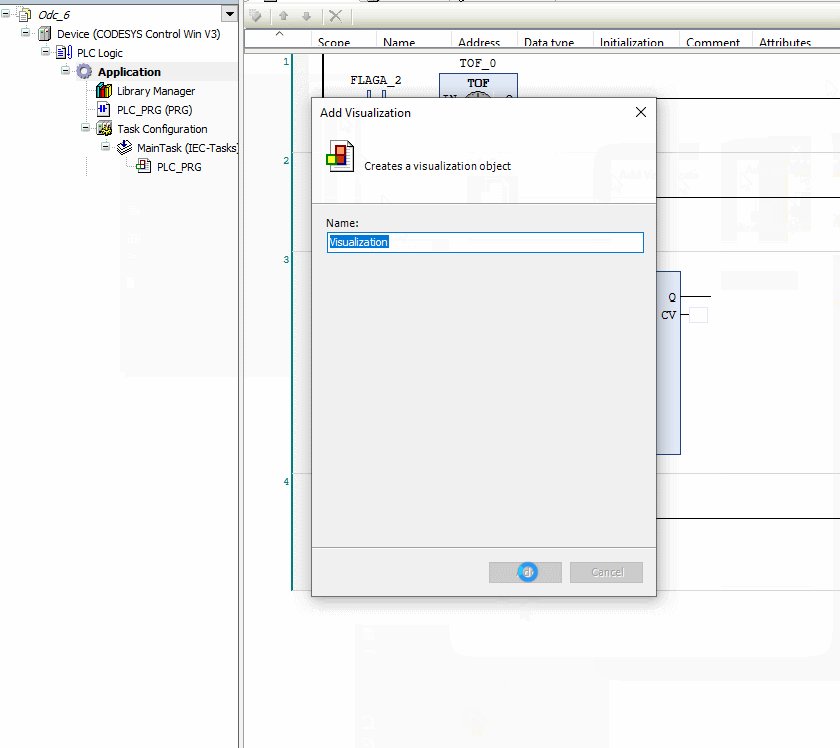
Skoro masz już gotowy program, który chcesz zwizualizować, rozbuduj projekt o elementy odpowiedzialne za wizualizację.

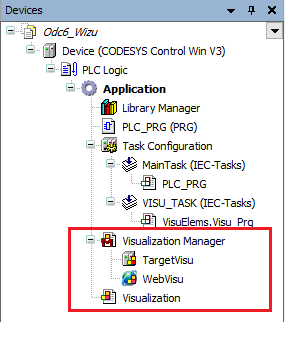
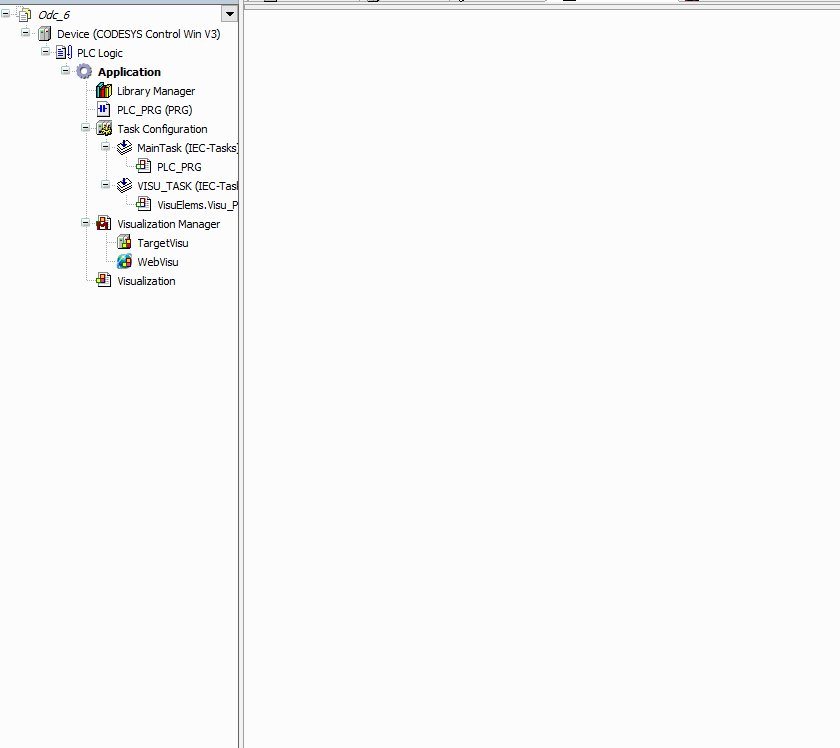
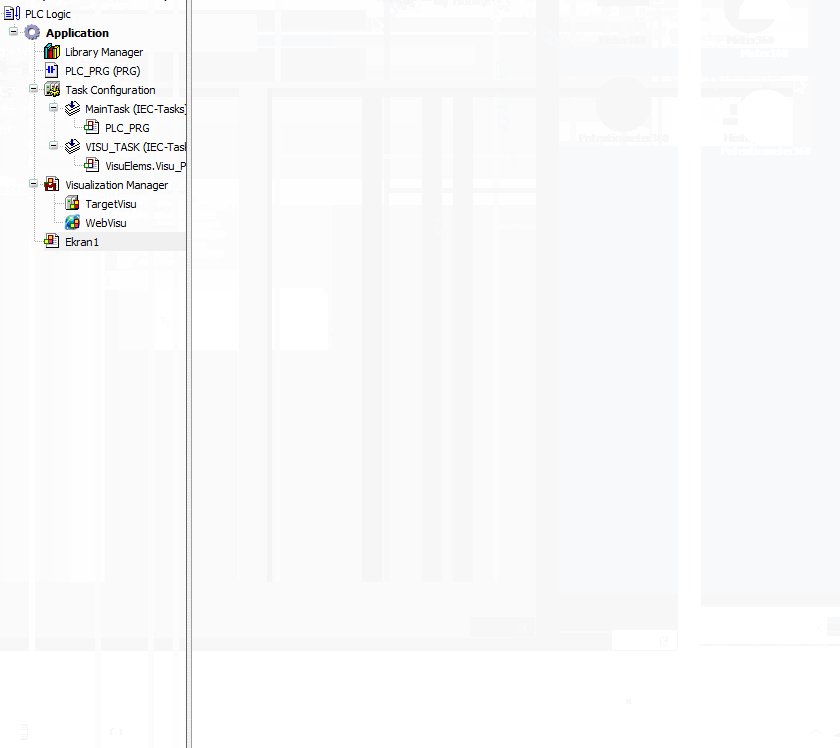
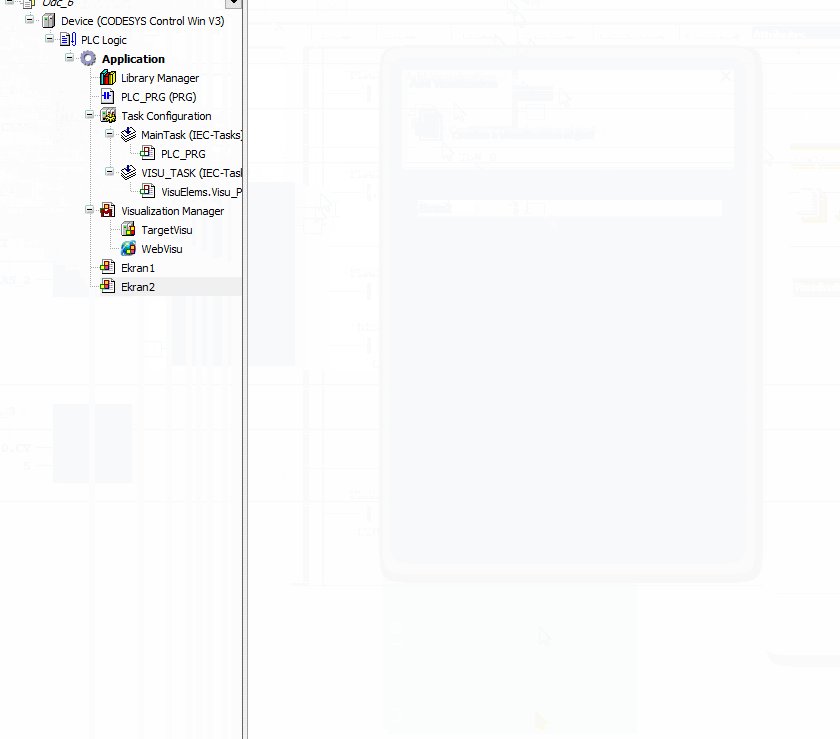
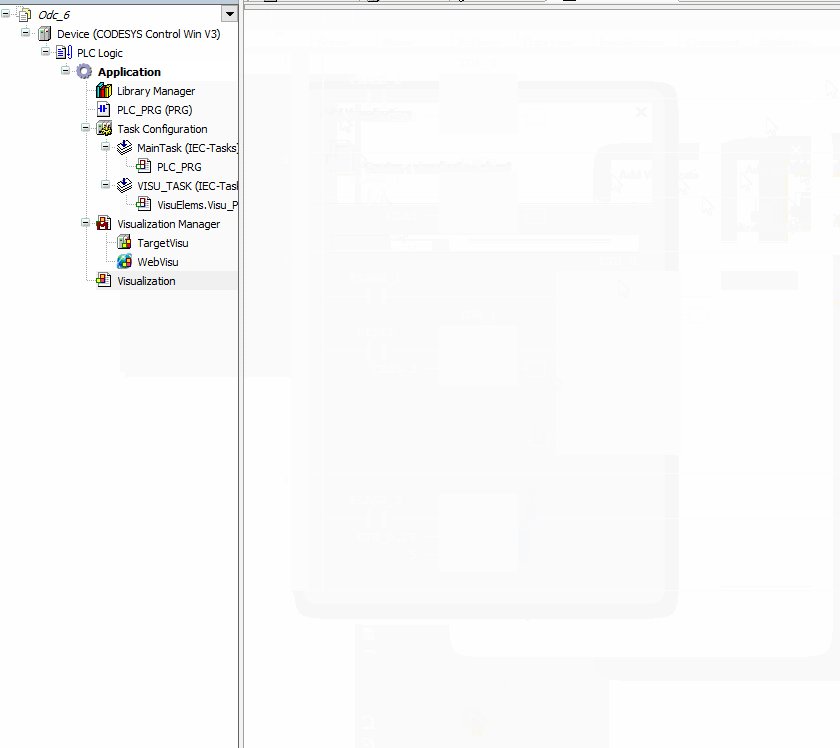
Dodawanie wizualizacji HMI do projektu w Codesys, źródło: ASTORDrzewko projektu rozbudowane o wizualizację, źródło: ASTOR
W drzewku projektu, oprócz wizualizacji pojawiły się 3 dodatkowe obiekty. Są to:
- Visualization Manager – obiekt, w którym możesz zdefiniować takie parametry, jak np. używany styl obiektów wizualizacji lub zdefiniować poziomy dostępu o danych okien wizualizacji.
- TargetVisu – w tym okienku zdefiniujesz parametry używanego panelu/terminalu HMI; przykładowo, dla sterowników Astraada One możesz zdefiniować tutaj parametry terminalu operatorskiego ET2115.
- WebVisu – w tym okienku zdefiniujesz parametry wizualizacji webowej wyświetlanej w oknie przeglądarki internetowej. Więcej informacji na ten temat znajdziesz w dalszej części odcinka.
Visualization Manager w oprogramowaniu Codesys
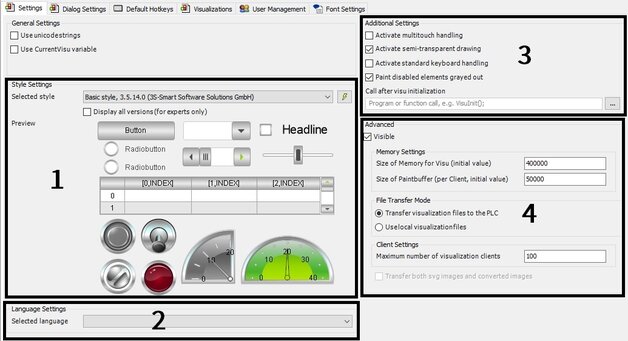
Visualization Manager to centrum dowodzenia wizualizacją. W sekcji 1 zaznaczonej na rysunku poniżej możesz wybrać ogólny wygląd i motyw wizualizacji. W standardzie dostępne jest kilkanaście różnych wariantów – można także wgrać więcej, ale to nie jest temat na dzisiaj ;) .
Sekcja 2 umożliwia wybór języka wizualizacji, czyli uwzględnienie (bądź nie) znaków specjalnych dla danego języka.
Sekcja 3 umożliwia sterowanie niektórymi funkcjami, takimi jak np. multitouch.
Dodatkowa Sekcja 4 daje Ci możliwość ograniczenia zużycia pamięci przez wizualizację, a także ustawienia odnośnie klientów zalogowanych do wizualizacji jednocześnie.
Visualization Manager ma także dodatkowe zaawansowane funkcje w zakładach powyżej, takie jak dodawanie loginów i haseł, zmiany odnośnie komunikacji z wizualizacją (czy ma to być numad, klawiatura czy zewnętrzne urządzenie), a także zarządzenie wszystkimi ekranami wizualizacji. Teraz, w związku z podstawowym charakterem naszego przykładu, pozostawiamy Managera w ustawieniach domyślnych.
TargetVisu w oprogramowaniu Codesys
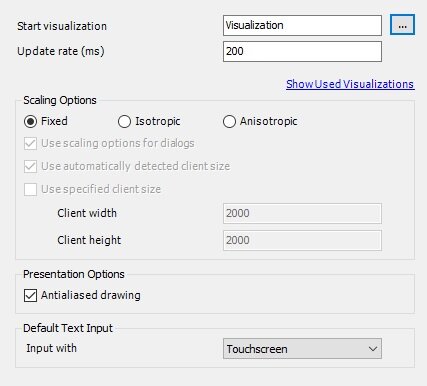
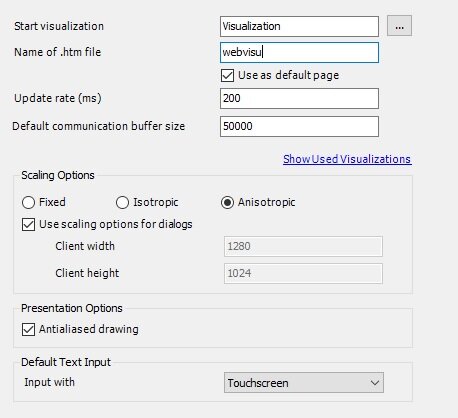
Kolejnym elementem jest TargetVisu. Można to wprost wytłumaczyć jako „urządzenia wyświetlacza”. W tym miejscu możesz zdecydować, który ekran to ekran startowy w Start Visualization, częstotliwość odświeżania ekranów, a także opcje skalowania i źródło poleceń zewnętrznych.
Domyślnie TargetVisu ustawiony jest do automatycznego skalowania, tak więc tutaj również możesz pozostawić ustawienia domyślne.
WebVisu w oprogramowaniu Codesys
Ostatnim elementem jest WebVisu. Jest to element odpowiedzialny za wyświetlanie wizualizacji w przeglądarce webowej.
Ustawienia ma takie same jak element TargetVisu, z dodatkową opcją Name of .htm file. Jest to bardzo ważna opcja, gdyż za pomocą tej nazwy możesz logować się do wizualizacji przez Internet. Możesz zostawić ustawienia domyślne lub zmienić nazwę na dowolną – jaką chcesz.
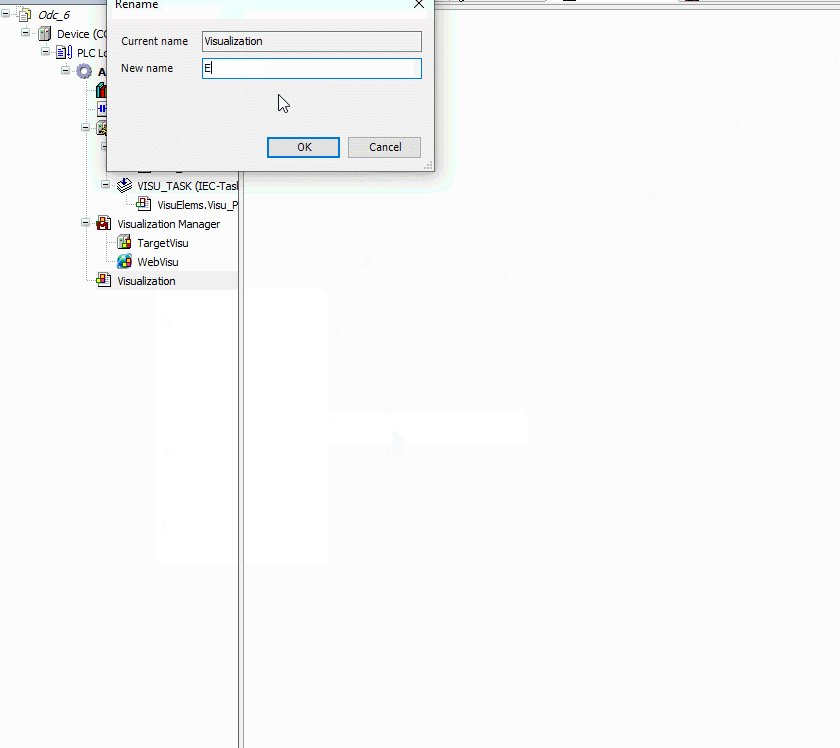
Element Visualisation to Twój pierwszy ekran wizualizacji!
Zacznij pracę od zmiany nazwy na Ekran1 – ułatwi to dalsze modyfikacje programu. Aby to zrobić, kliknij prawym przyciskiem myszy na Visualisation i wybierz opcję Refactoring, a następnie Rename. Wpisz docelową nazwę i potwierdź wszystkie zmiany.
Kliknij dwukrotnie na pierwszy ekran wizualizacji. Zobaczysz puste białe pole – to twój obszar roboczy! Po prawej stronie natomiast pojawi się ToolBox z elementami wizualizacji posegregowanymi na kategorie.
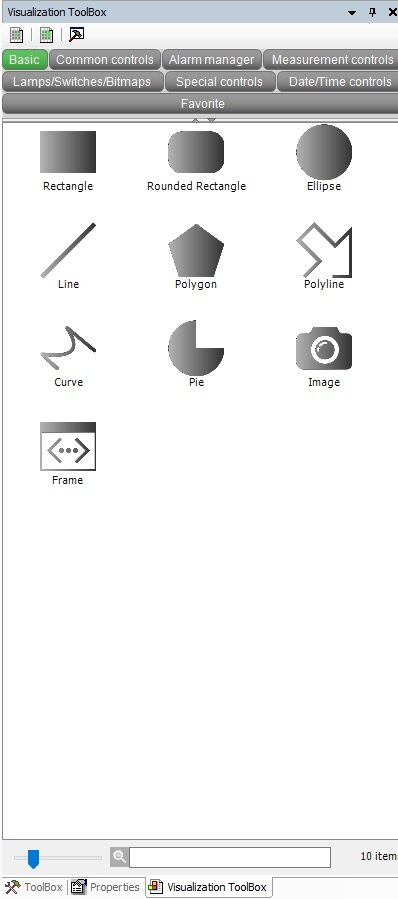
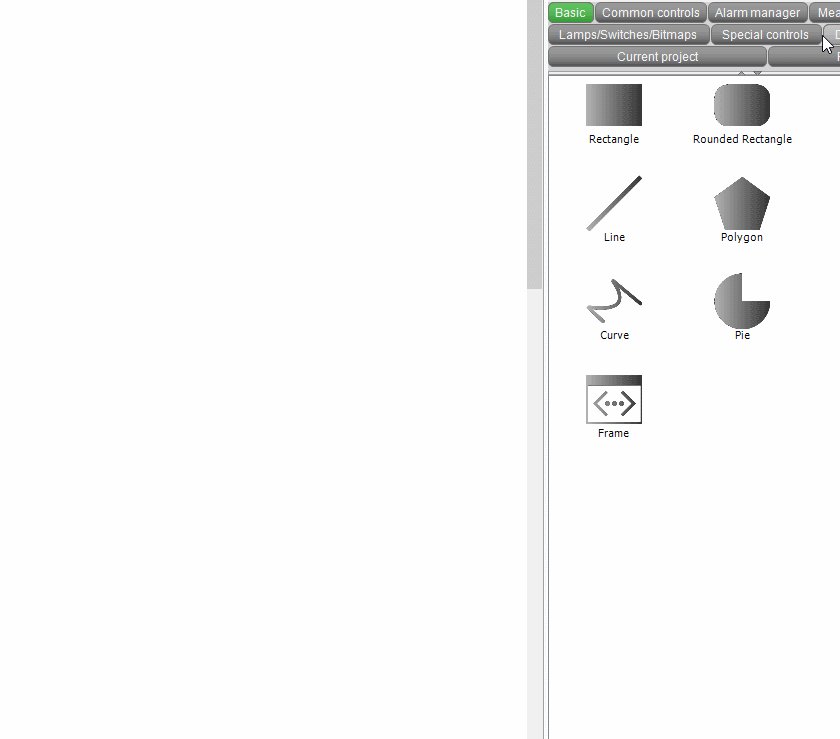
Jeżeli nie widzisz elementów wizualizacji, kliknij na samym dole okna zakładkę Visualization ToolBox. W segmencie Basic znajdziesz głównie kształty, a także element umożliwiający wprowadzenie zdjęcia czy wstawienie ramki okna.
- Sekcja Common Controls zawiera najczęściej używane elementy, a więc przyciski, elementy tekstowe, tabele itd.
- Alarm Manager to system alarmów i notyfikacji.
- Measurement Controlszawiera elementy, które wizualizują aktualne stany zmiennej za pomocą analogowych wskazówek – coś jak licznik prędkości w samochodzie.
- Lamps/Switches/Bitmaps– w tym miejscu znajdziesz sygnalizatory w postaci lampek oraz przełączniki.
- Special Controlsto wykresy oraz trendy.
- Date/Time controlsto wyświetlanie i kontrolowanie aktualnego czasu.
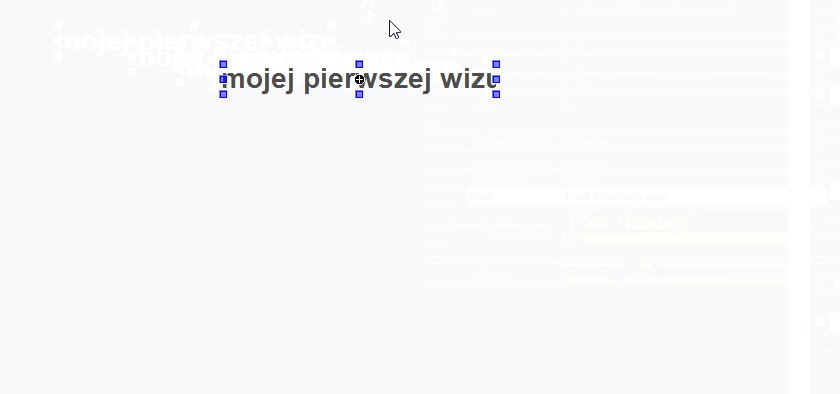
Zacznij tworzyć swój projekt! Przejdź do zakładki Common Controls, wybierz element Label – jest to element do wprowadzania tekstów.
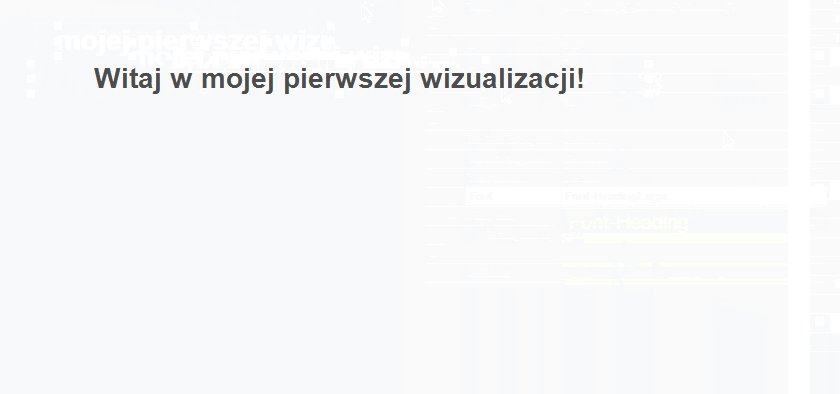
Teraz stwórz pierwszy komunikat: Witaj w mojej pierwszej wizualizacji!
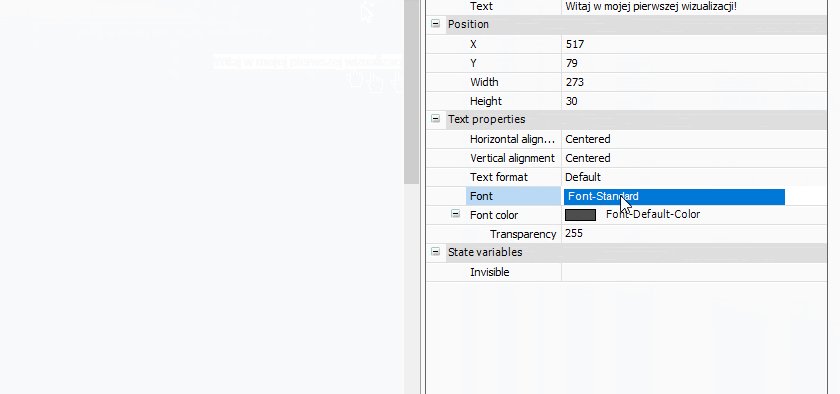
Coś krótki ten tekst jak na tytuł prawda? Jak pewnie zauważyłeś/aś, po kliknięciu w element po prawej stronie wyświetla się tabela. Tego typu tabela wyświetla się dla każdego elementu graficznego. Możesz w nim ustawiać nazwę elementu, jego rodzaj, pozycję, przypisywać zmienne, a także definiować cechy unikalne dla danego elementu. Jest to swojego rodzaju małe centrum dowodzenia danym elementem.
Tak więc przejdź do tej tabeli. Kliknij dwukrotnie w wierszu Font, rozwiń listę i wybierz większą czcionkę :D
Skoro już przywitałeś/aś się z użytkownikami wizualizacji, daj im coś do podziałania. Zgodnie z założeniami ekran ten oprócz powitania, ma mieć także przycisk, który umożliwi przejście do drugiego ekranu.
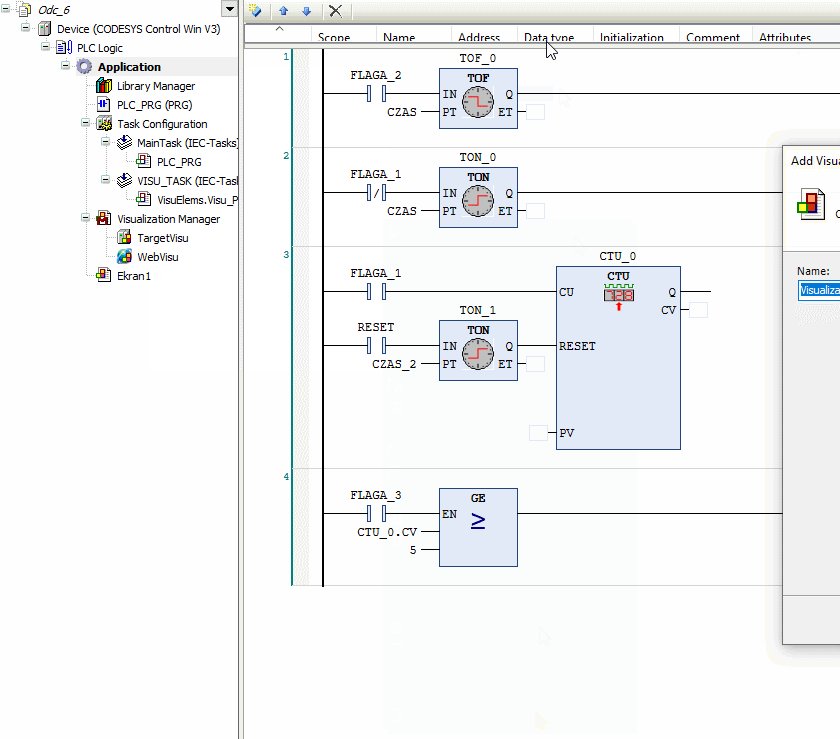
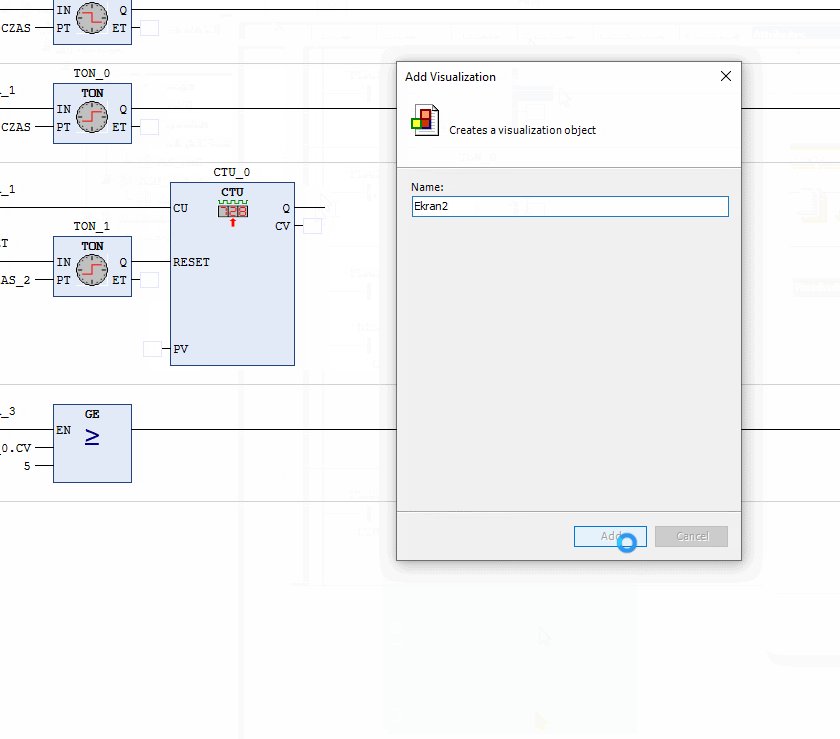
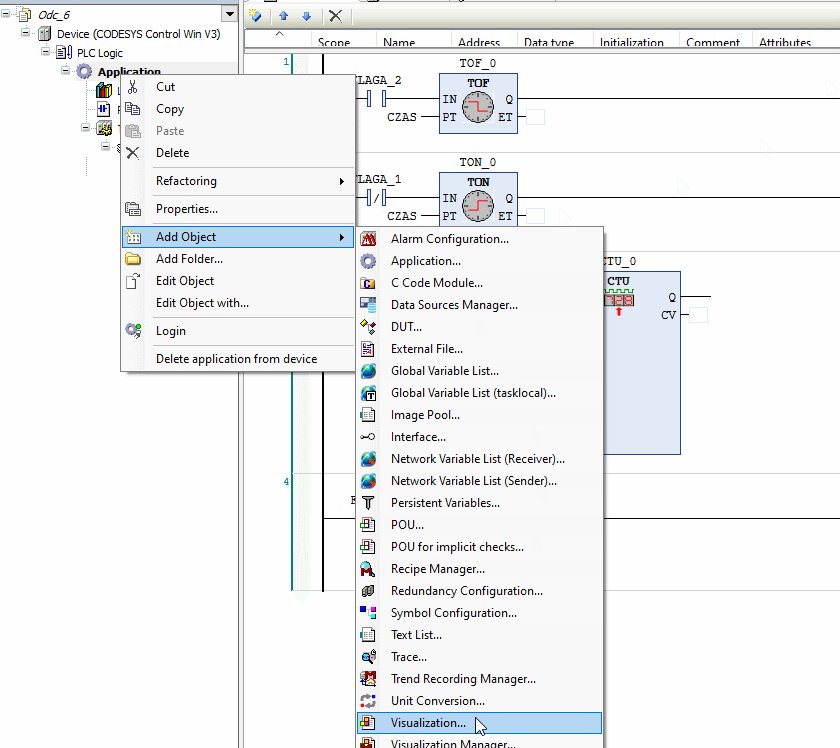
Możesz teraz stworzyć drugi ekran! Kliknij prawym przyciskiem myszy na Application następnie Add Object i wybierz Visualisation. Nazwij ten ekran jako Ekran2 i potwierdź.
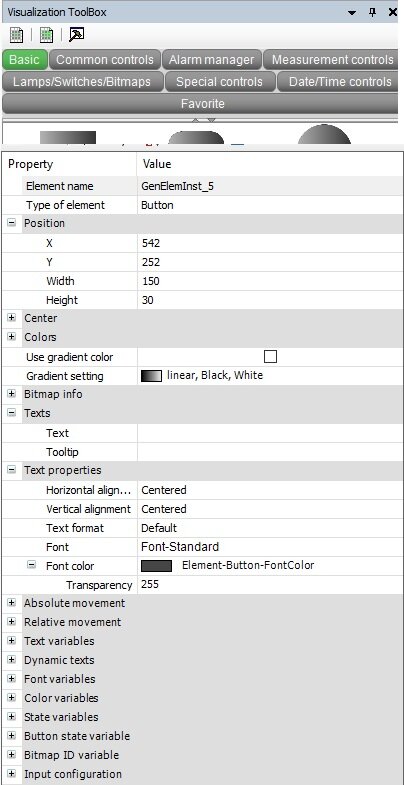
Teraz masz gdzie odesłać użytkownika. Do przechodzenia między ekranami możesz wykorzystać element Button z sekcji Common Controls. Wybierz go i przeciągnij na obszar roboczy, a następnie kliknij na niego, by zobaczyć po prawej stronie tabelę z konfiguracją.
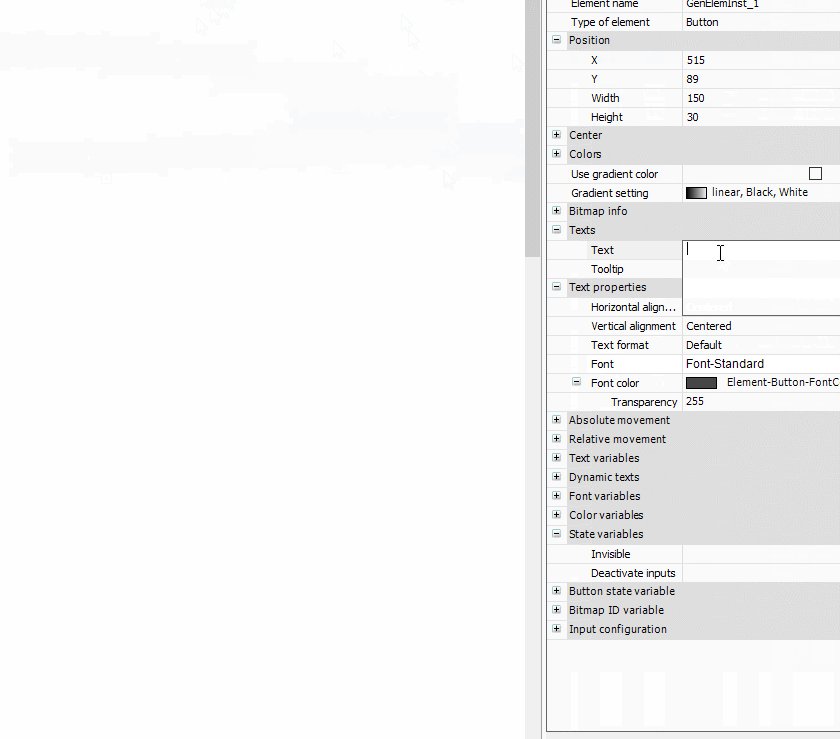
Jak pewnie zauważyłeś/aś, element Button ma znacznie więcej opcji do konfiguracji. Dzisiaj jednak skupisz się tylko i wyłącznie na podstawach. Przycisk można nazwać – użyj do tego wierszu Text i wpisz tam Przejdź do ekranu sterującego.
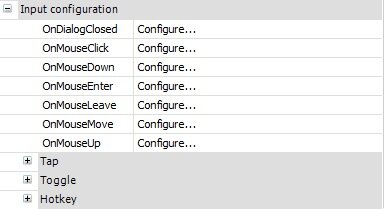
Skoro przycisk został nazwany, nadaj mu funkcję. Do tego służy sekcja Input Configuration – rozwiń ją.
Jak widzisz, opcji wyzwolenia przycisku masz całkiem sporo. Może to być najazd myszki, ruch myszką odjazd myszki z danego obszaru, klik myszką – gdzie myszka rozumiana jest jako kursor lub po prostu palec operatora.
Przypisanie zmiennej do przycisku dla wizualizacji HMI w Codesys
Oprócz tych zdarzeń masz jeszcze do dyspozycji opcje Tap, Toggle oraz Hotkey. Te trzy opcje dotyczą przypisania zmiennej do przycisku na zasadzie – jak klikniesz w przycisk, to zmieni się zmienna.
- W przypadku Tap zmienna zostanie zmieniona tak długo, jak trzymasz wciśnięty przycisk.
- W opcji Toggle wystarczy raz wcisnąć przycisk, żeby zmienić zmienną, a potem wcisnąć raz jeszcze, aby przywrócić stan poprzedni.
- Funkcja Hotkey służy do powielenia przycisków klawiatury (F1, F2, strzałki, DELETE, a nawet liczby czy też litery itd.).
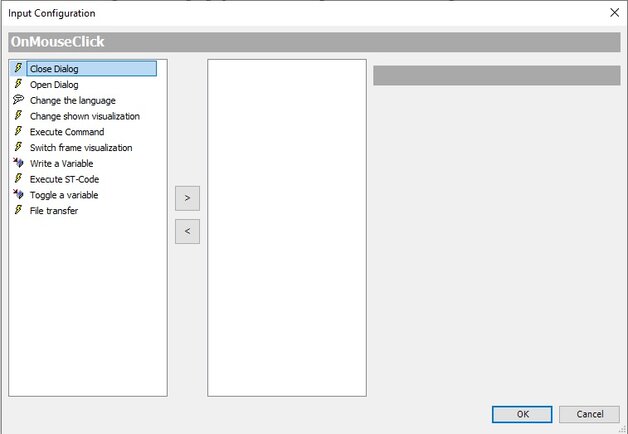
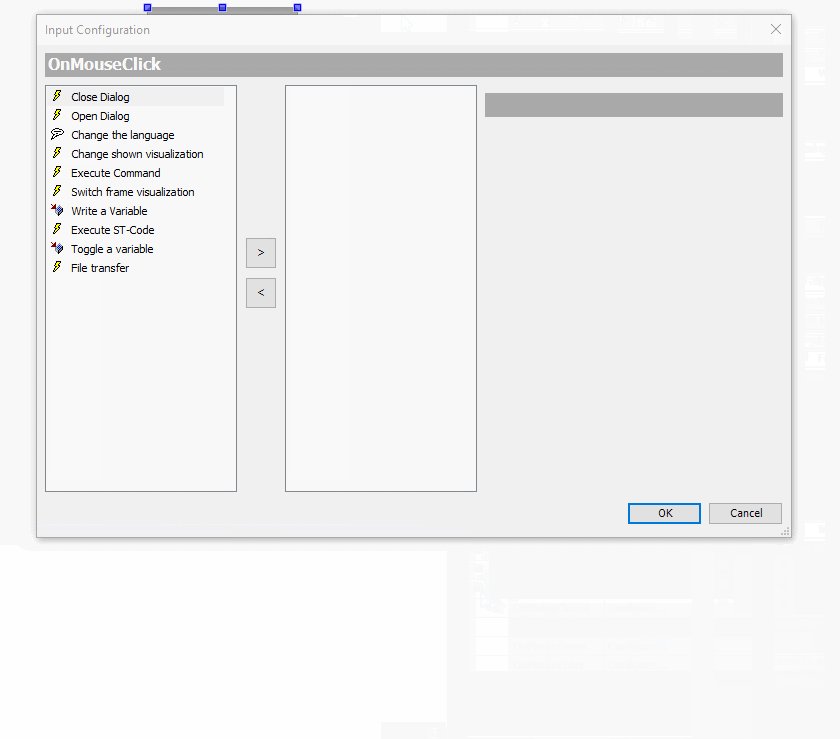
Teraz wróć do swojego przykładu. Plan jest taki, aby ten przycisk po wciśnięciu przenosił operatora na drugi ekran. Tak więc kliknij w wierszu OnMouseClick na opcję Configure. Zobaczysz okno Input Configuration.
Okno to umożliwia zdefiniowanie dokładnego zadania, jakie ma wykonać przycisk. Zadań jest dużo: od otwarcia okna dialogowego, poprzez zmianę zmiennej, kończąc na przesłaniu pliku lub wykonaniu komendy w języku ST.
Definiowanie przycisków dla wizualizacji HMI w Codesys
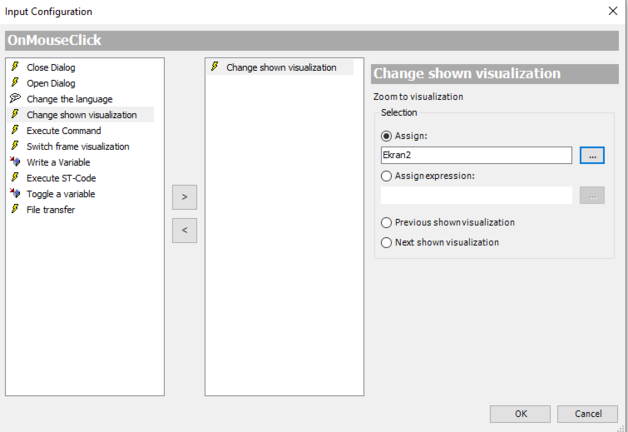
Logika definiowania przycisków jest bardzo prosta – najpierw wybierasz, jakie zdarzenie ma wyzwolić przycisk, a następnie definiujesz, co konkretnie ma się stać po wyzwoleniu przycisku.
Wybierz opcję Change shown visualization, kilknij strzałkę w prawo i w polu Assign wybierz Ekran2. Następnie potwierdź wszystko przyciskiem OK.
Pierwszy ekran masz już gotowy. Możesz dodać trochę kolorów, aby nieco urozmaicić tę białą pustkę.
Przejdź teraz do drugiego ekranu. Kliknij dwa razy na drzewku w Ekran2. Wyświetli się pole robocze drugiego ekranu. Zacznij od dodania przycisku powrotu, tak aby nie trafić w ślepy róg z Twoją wizualizacją. Zrób to analogicznie jak w przypadku pierwszego przycisku.
Konfiguracja wykresu dla wizualizacji HMI w Codesys
Drugie okno wizualizacji rozpocznij od wykresu. Przejdź w Toolbox do zakładki Special Controls i wybierz element Trace. Następnie kliknij na niego i w tabeli z parametrami po prawej stronie kliknij dwukrotnie w wierszu Trace...
Aby zobaczyć pełną wersję artykułu zapraszamy na naszą stronę: Poradnik Automatyka
źródło: ASTOR